03. Homepage at GitHub
- go to the homepage at your GitHub
- print the front page of your homepage as a PDF file
- submit the PDF file
와!
교수님은 거의 1+1은 몇일까요~?의 느낌으로 내신 과제 같은데 여기서 막혔다!
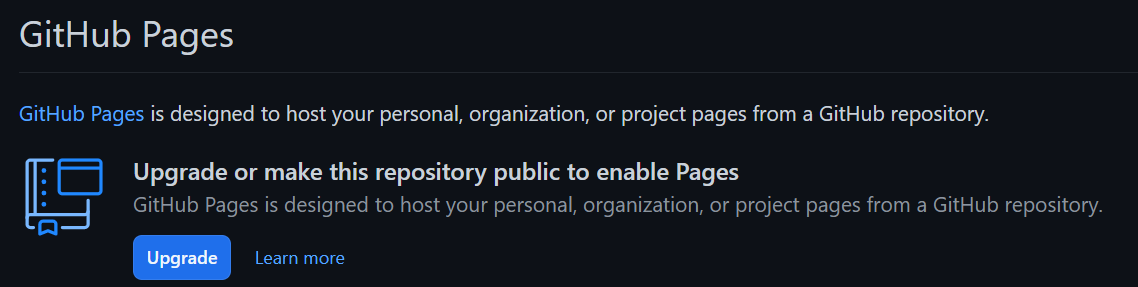
sol1. repo->settings->page에서 page생성하기

...?
업그레이드(유료)하거나 public으로 전환하라고 한다.
근데 교수님은 private로 만들라고 하셨단 말이지.../?
이 방법은 아닌듯 하여 다른 방법을 찾아보았다.
sol2. 직접 프론트파일 추가해서 page생성하기
직접 index.html파일을 입력해서 추가해주고
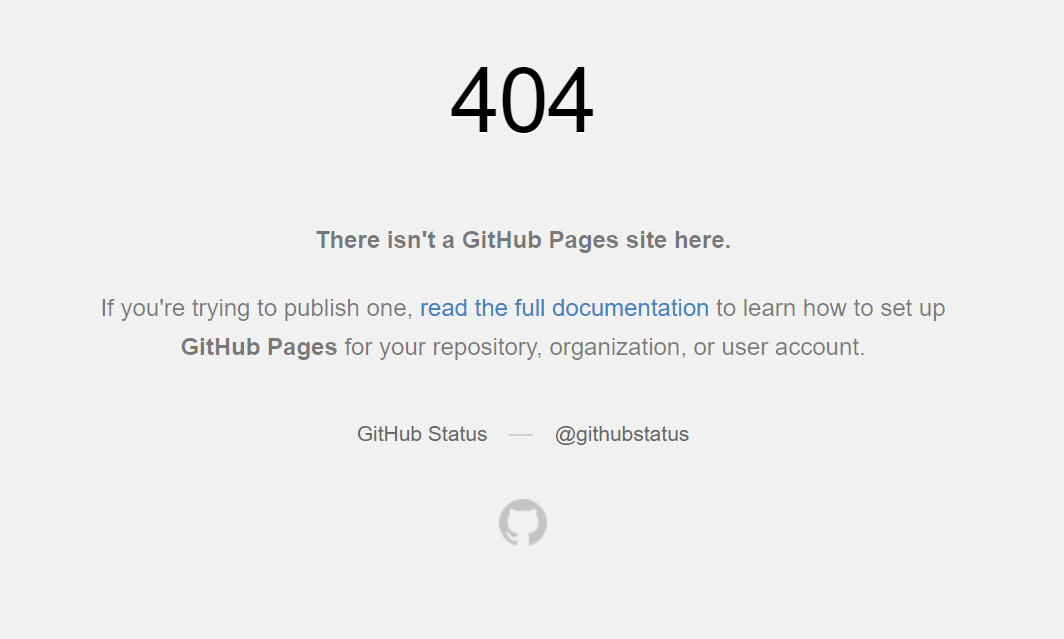
https://(유저명).github.io/(저장소명)/ 접속해보았다.

아 뭐가 문제니.. 몇분 기다려도 똑같이 404다..
열심히 구글링을 해보았다...
ref ▶ https://mebadong.tistory.com/51
git commit --allow-empty -m "rebuild"
git push origin master이 방법을 시도 해보기로 하고 git bash를 켰다.
아 잠만...여기서 명령하는건 맞는거 같은데...
repo어떻게 불러들이지,,,?
난 깃을 잘 모른다......깃 기초 문법을 공부하자...
공부하다가
1.git을 이용해서 로컬 저장소와 꼭 연동할 필요가 있나?
2.이 방법 역시 public기준의 해결책이 아닌가? 라는 생각이 들어 도중에 다른방법을 찾아보기로 헀다.
아 역시 학생혜택이 있군!!!!! 소프트웨어 회사들은 이런게 참 잘되어있는 것 같다.
부랴부랴 학생인증을 하고 첫번째 방법으로 page를 만들었다.

브랜치를 메인으로 변경해주고 세이브를 눌러줬다.

새로고침되고 나의 page주소가 출력된다.
클릭해보니 정상작동된다. 휴
결론
1. 깃허브 페이지를 만들어보고자 함
2. 유료전환없이 private repo로 page 만드는 방법을 찾아봤으나 실패함 (아시는분..?)
3. 학생이면 무료로 pro가입 가능하니 인증해서 page 만들자
'IT > SW 복수전공' 카테고리의 다른 글
| Git init/add/log/commit/remote add/pull/push (0) | 2022.04.26 |
|---|---|
| 마인드맵 제작 도구 사이트 (0) | 2022.04.01 |
| 파이썬(Python) 기본문법 복습: 리스트,튜플,세트,딕셔너리 (0) | 2022.03.10 |
| 파이썬(Python) 기본문법 복습: 클래스 (0) | 2022.03.09 |
| 4학년 전공과목인 머신러닝을 첫학기 찌랭이가 듣는 거에 관하여 (0) | 2022.03.07 |